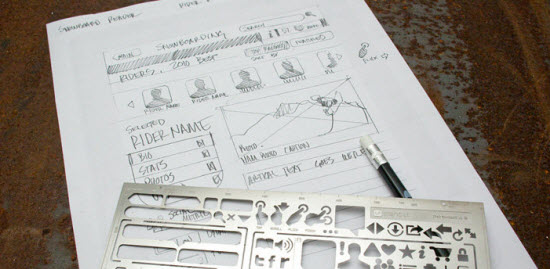
Lorsque vous êtes à l’étape d’un remue-méninges pour un projet web ou un développement d’application mobile, l’étape du croquis peut s’avérer difficile. Même si vous êtes bon pour imaginer ou même le mettre sur l’ordinateur, le dessiner sur papier est une autre « game ».
Les principaux problèmes pour le croquis d’un site / application mobile :
– l’incapacité à mesurer l’espace en pixel
– capacité artistique réduite
– handicap à copier les icônes virtuelles et les mettre sur papier
Pour les designers d’application / web, voici des outils bien utiles pour vos prochains croquis. Tel que l’ensemble de géométrie du primaire, l’Uistencils est un ensemble pour vous aider à faire des croquis sur papier avant de les mettre en version numérique. Ça peut s’avérer utile lorsque votre client / boss vous demande un croquis rapido presto.
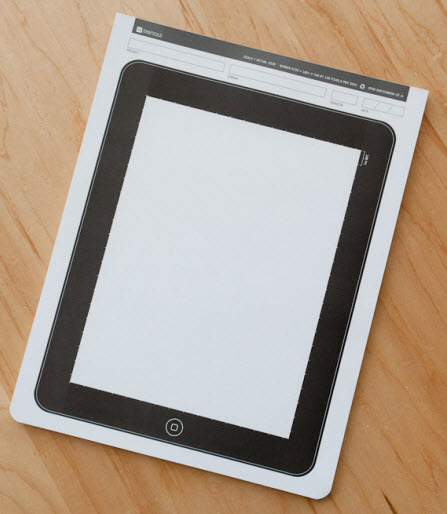
Les Uistencils sont disponibles en plusieurs formes en raison des différentes plateformes d’applications. On y retrouve le conventionnel web-base, l’ iPhone, iPad, Android et même Windows Phone. En plus d’offrir les outils de croquis, cette compagnie a aussi des paquets de feuilles aux dimensions des appareils.
Il vous en coûtera 30$ pour l’outil de croquis et 14$ pour le paquet de 50 feuilles.
Pour les designers, rendez-vous sur www.uistencils.com



 Geekbecois Culture geek téléchargée
Geekbecois Culture geek téléchargée







J’avais déjà des outils du genre pour studio photo / éclairage de scène, mais c’est une première pour le web !
Je vais jeter un oeil sur ce qu’ils ont !
Très bonne trouvaille :)
Des outils intéressants pour booster la production des wireframe créer sur papier.
Merci pour le partage.
Merci pour ces astuces, je sens que je vais faire marcher la photocopieuse pour me faire des gabaries d’iphone a « colorier »